Qué es y cómo funciona WhatsApp Web?
La versión web del servicio de mensajería instantáneo más famoso del momento gana adeptos poco a poco.
WhatsApp Web sigue viviendo a la sombra de la aplicación móvil. Sin embargo, en los últimos meses ha ido ganando adeptos y cada vez son más los usuarios de WhatsApp que aprovechan sus horas en el ordenador, ya sea en casa, en el trabajo o en el instituto, para utilizar la versión web del servicio de mensajería.

Qué es y cómo funciona WhatsApp Web? Pues simplemente eso, una versión de la aplicación móvil a la que podemos acceder a través de cualquier ordenador que cuenta con un navegador (Preferiblemente que sea la versión más actualizada de Firefox, Chrome, Opera o Safari).
WhatsApp Web reflejará las conversaciones y mensajes que ya tengamos en el teléfono móvil. Además, todas las conversaciones que tengamos a través del ordenador también quedarán guardadas en el Smartphone.
La ventaja más evidente de WhatsApp Web es que podrás conversar de una manera más fácil a través del teclado físico del ordenador. También podrás compartir enlaces e imágenes de una forma más sencilla ya que te ahorrarás algunos pasos más que si lo hicieras desde el teléfono.
Para utilizar WhatsApp Web solo necesitarás tener una cuenta activa de la aplicación teléfono. El otro requisito es que tanto tu Smartphone como tu ordenador tengan conexión a Internet. Si tu teléfono se queda sin conexión o se apaga ya no podrás utilizar tu cuenta de WhatsApp desde el ordenador.

¿Cómo funciona WhatsApp Web?
Por el momento, WhatsApp Web sólo está disponible para Android, iPhone 8.1+, Windows Phone 8.0 y 8.1, Nokia S60, Nokia S40 Single SIM EVO y para BlackBerry y BlackBerry 10. S
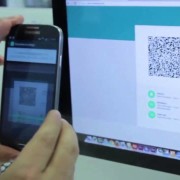
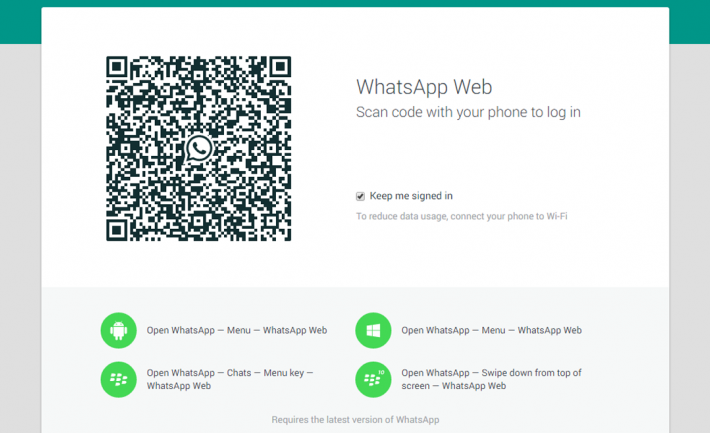
- Ingresar a la página del servicio (https://web.whatsapp.com) desde el navegador web (Chrome Recomendado). Allí aparecerá un código QR que servirá para vincular la computadora con el smartphone.
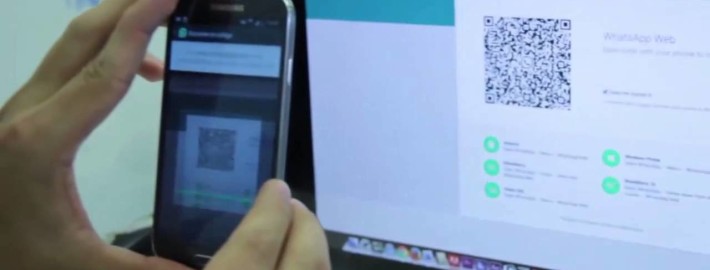
- Desde el teléfono se debe abrir WhatsApp, ingresar a Opciones, luego a WhatsApp Web y allí escanear el código que aparece en la pantalla de la PC.
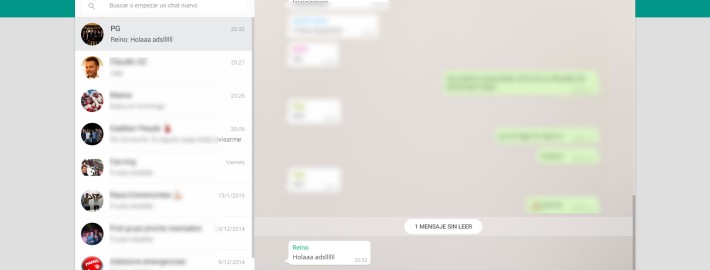
- De inmediato, la lista de contactos y mensajes se replica en la pantalla de la computadora y el usuario puede chatear desde la comodidad de su teclado siempre y cuando mantenga conectado su teléfono a datos o internet.
La sesión en el navegador Chrome queda abierta de manera indefinida para mayor comodidad del usuario. Es decir, si al día siguiente se ingresa a WhatsApp Web desde la misma PC, el servicio reconocerá de inmediato el teléfono y evitará el escaneo del código QR.
Por seguridad, el usuario podrá cerrar su sesión de WhatsApp Web desde su teléfono. Para hacerlo se debe ingresar a WhatsApp Web desde Opciones.

¿Cuáles son las ventajas y desventajas de WhatsApp Web?
- Como ya hemos dicho anteriormente, quizás la ventaja más evidente de WhatsApp Web sea el uso del teclado físico.
- WhatsApp Web también destaca por poder enviar imágenes y enlaces de una manera más sencilla.
- Otro punto a favor es que podrás ver tus conversaciones a un tamaño mayor que si lo hicieras a través de la pantalla del teléfono móvil o de la Tablet. Una gran ventaja para las personas mayores o que sufran problemas de visión.
Pero si WhatsApp Web no ha terminado de convencer a los usuarios de la aplicación es por sus múltiples inconvenientes.
- WhatsApp Web no es capaz de almacenar conversaciones en la nube, sólo hace de intermediario. Esto supone un ahorro considerable en términos de infraestructura para la compañía, pero por supuesto tiene sus desventajas.
- Al contrario que otros servicios de mensajería que te permiten sincronizar conversaciones entre el Smartphone, el ordenador y la Tablet, WhatsApp Web sólo es capaz de mostrar nuestros últimos mensajes.
- Cuando conectamos WhatsApp Web al teléfono, éste envía una solicitud a la aplicación móvil para realizar una copia de las últimas conversaciones que hayamos tenido. Pero no de todos los mensajes de esas conversaciones, sólo de los últimos y de las imágenes y vídeos que estos pudieran contener.
- Como ya hemos comentado, WhatsApp Web sólo funciona si la aplicación en el móvil tiene conexión y está activa. El problema viene cuando sistemas como iOS interrumpen el funcionamiento de las aplicaciones pasado un breve periodo de tiempo para optimizar la batería.
- Y es que otra de las desventajas de WhatsApp Web pasa por el consumo de batería y la tarifa de datos. Cargar las conversaciones desde el teléfono, las imágenes y los vídeos afectan a la batería y consumen megas de la tarifa de datos. Por eso la propia compañía avisa a los usuarios de que conecten el teléfono a una red wifi.